ワードプレスでブログを作成していて「STINGER8」のテーマを作っている人でページャーの表示崩れに悩まされている人はいないでしょうか?
おそらく、今このページに辿り着いている人はきっと同じ悩みを持った人だと思います。
この表示崩れですが、「スタイルシート(style.css)」にちょこっとソースコードを追加で貼り付けるだけで簡単に問題を解消することができます。
実際に簡単に解消できたので、早速その手順を説明していきたいと思います。
そもそもページャーとは?
ページャーはブログなどのいわゆる目次部分で記事数が1ページに収まりきらない時に次のページへ進むためのナビゲーションリンクのことを指します。
また、ページャーという呼び方で呼ぶ人もいますが、「ページネーション」や「ページナビ」と呼ぶこともあります。
今回の記事ではページャーという呼び名で進めさせていただきます。
修正前の表示崩れ
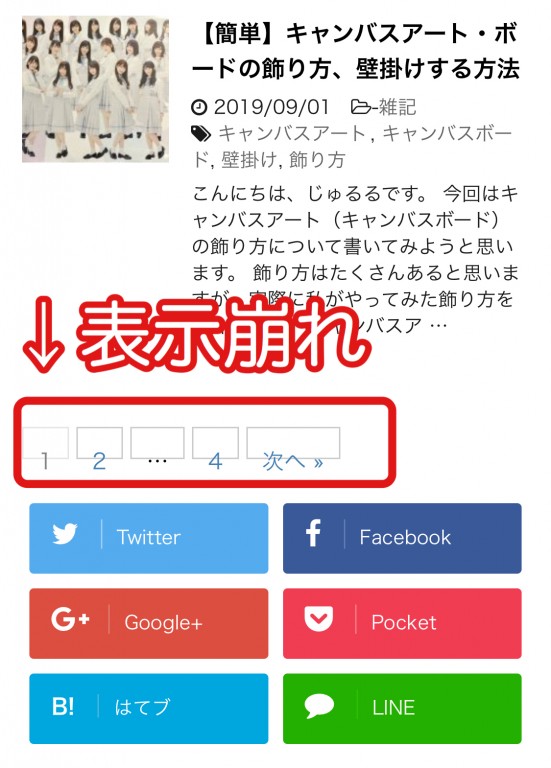
実際の表示崩れの例を見てみましょう。下記の画像は実際に私のブログで発生していた表示崩れの例です。
本来、四角い枠内にページ番号の数字がこなければいけないのに下記のように表示崩れが発生してしまっています。
※枠内に数字がこなくてとても気持ち悪いです
このままでもリンク自体は押すことができ、ページの機能としては機能するにはしているのですが、やはりこのままにしておくのは少々気持ち悪いので、この表示崩れを解消していきたいと思います。
子テーマのスタイルシートを編集しよう
ワードプレスの基本となりますが、テーマの編集は子テーマで行いましょう。
理由は親テーマの更新による干渉を受けずに今回のようなカスタマイズ時に便利だからです。
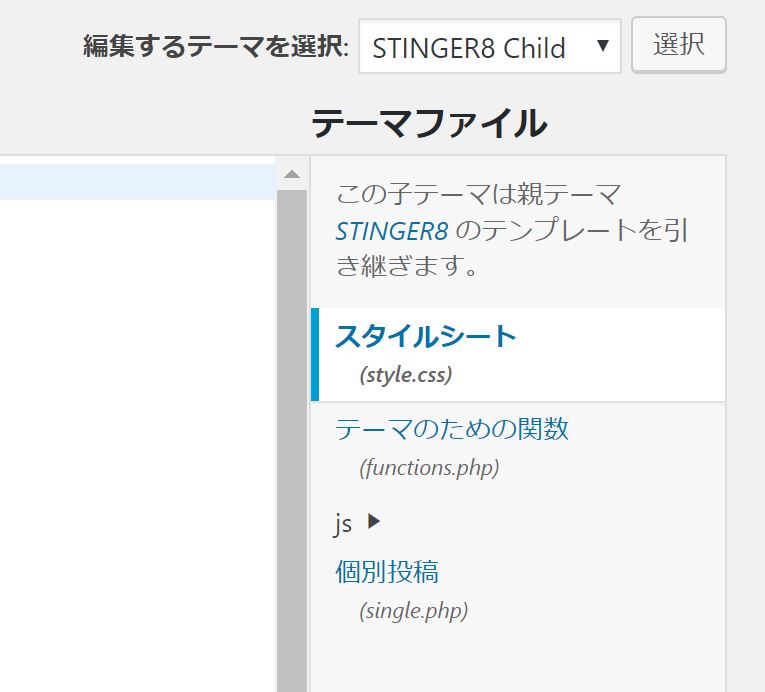
下記の手順で子テーマのスタイルシートの編集画面を開いてください。
※スタイルシートの編集は必ず子テーマで行いましょう。
①ワードプレスの編集画面のメニューの「外観」を選択する。
②「Theme Editor」を選択する。
③編集するテーマで「STINGER8 Child」を選択する。
④「スタイルシート(style.css)」を選択する。
貼り付けるソースコードについて
子テーマのスタイルシート(style.css)の編集画面を開いたらエディターの一番下に下記のコードをコピペして貼り付けてください。
/*-- ページネーション --*/
.st-pagelink .page-numbers {
box-sizing: content-box;
}ソースコードの貼り付けが完了したら「ファイルを更新」ボタンを押下して編集を完了させてください。
無事に表示崩れが修正されました
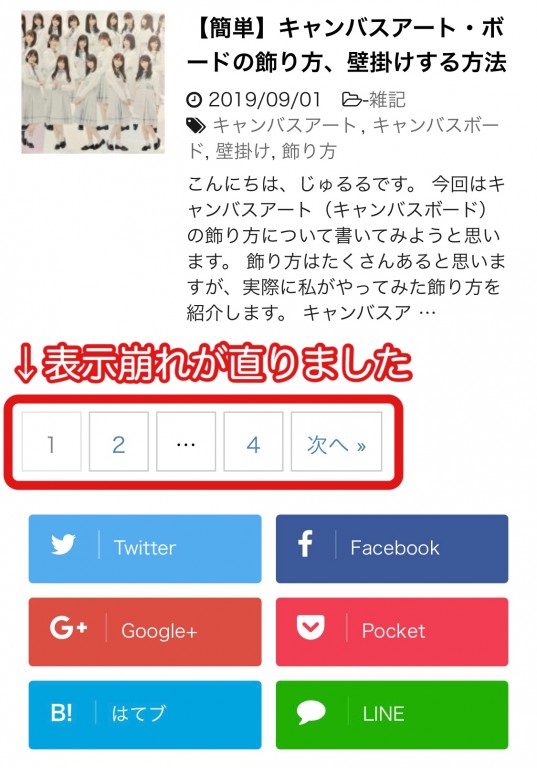
スタイルシートの編集を完了してブログトップページに戻り、表示崩れの起きていたページャーを確認してみると、無事に修正されているはずです。
※無事に表示崩れが修正されました
ワードプレスの「STINGER8」を使用している人の多くが直面する悩みですが、今回紹介したようにスタイルシートにソースコードをコピペするだけで簡単に解消することができます。
ページャーの表示崩れが発生している人はぜひ試してみてください。





コメント