SEOにおいてページの表示速度の重要性が増しています。
今後この表示速度がサイト評価の指標として益々重要になってくると思いますので、今のうちに対応しておきたいところです。
ページ表示速度はGoogleから提供されている「PageSpeed Insights」で目安をスコア化して計測することができます。
まず、ご自身のサイトをスコア化してみてください。
このスコアが高ければ問題はないのですが、ワードプレスを使用していて特に表示速度に対する打ち手を行っていない場合、多くの人が赤字で低いスコアが出てしまうと思われます。
ソースなどを直接いじれる知識があれば個別に対応を取ることもできると思うのですが、全員が全員そうではないと思いますので、今回は難しいことをせずに簡単操作でここのスコアを簡単に改善していきたいと思います。
目次
表示速度改善のSEO対策前のスコア
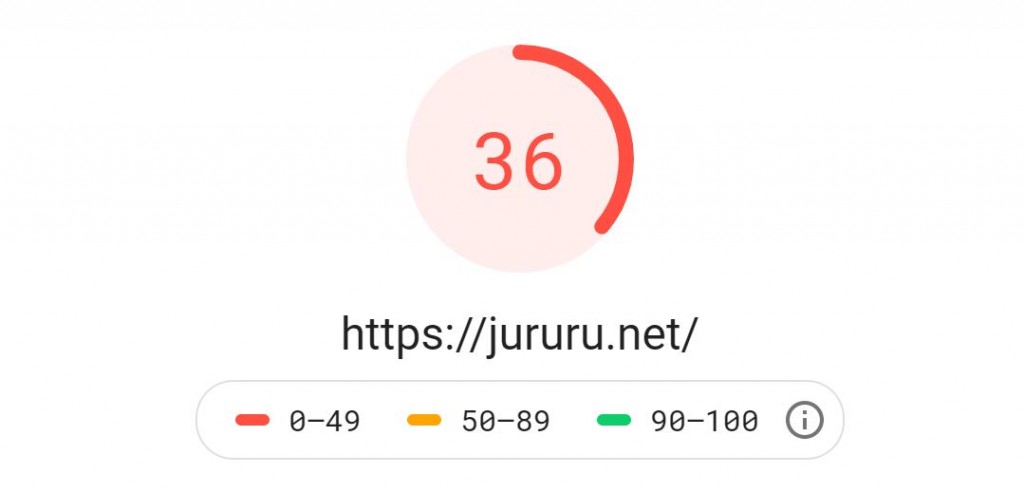
下記が当ブログの「PageSpeed Insights」で計測した表示速度スコアです。
赤(0-49)…遅い
黄(50-89)…普通
緑(90-100)…早い
このスコアを目安的に考えると、お世辞にも高いスコアとは言えない結果となりました。
むしろ普段と比べるとこの計測したタイミングはいい方で、私のサイトは20台のスコアが頻繁に出るような状態でした。
20台はさすがに明らかに低い感じがありますし、寂しいですよね。
そこで改善できる項目の詳細を見てみると「レンダリングを妨げるリソースの除外」が改善項目の多くを占めていることがわかりました。
今回の記事ではなるべく難しいことはせずにこの「レンダリングを妨げるリソースの除外」の問題を解決していきたいと思います。
ファイルを直接編集せずにスコア改善する
専門知識のない人がファイルを直接編集してSEO対策を行い、スコア改善施策を行うのは少しハードルが高いと思います。
JavaScriptだのCSSだの…ハッキリ言って私もなにを言っているのかよくわかりません…(笑)
まあ…だから、できる限り簡単に設定できればそれに越したことはありません。
ワードプレスを使っている人は何かプラグインを入れて簡単に設定を行い、それだけでスコア改善できればそれが理想ですよね。
私もその方が変な事故なく終えられそうでそうしたいところです(笑)
そして今回、実際に超簡単にページ表示速度のスコアを引き上げることができたので、その例を紹介させていただきます。
プラグイン「Autoptimize」をインストールする
ワードプレスの管理画面でプラグインの新規追加を選択、「Autoptimize」で検索をしてインストールしてください。
まずインストールから有効化を実行しましょう
①ワードプレスにログインする。
②プラグイン→新規追加
③検索で「Autoptimize」と入力
④プラグインが出てくるのでインストール
⑤プラグインの有効化を行う
ここまではいつものプラグイン追加の流れです。
迷わずにサクサク進めることができると思います。
Autoptimizeを使うとなぜ表示速度が改善するのか
プラグインの「Autoptimize」の役割は大きく分けて3つあります。
1.htmlの圧縮
2.JavaScriptの圧縮
3.CSSの圧縮
これらをプラグイン「Autoptimize」で行うことにより、表示速度のスコア化を行った際に問題となった「レンダリングを妨げるリソースの除外」を大きく改善することができます。
では早速、「Autoptimize」の設定をしていきましょう。
Autoptimizeの各種設定を設定を行う
メニューの設定からプラグインの設定を行ってください。
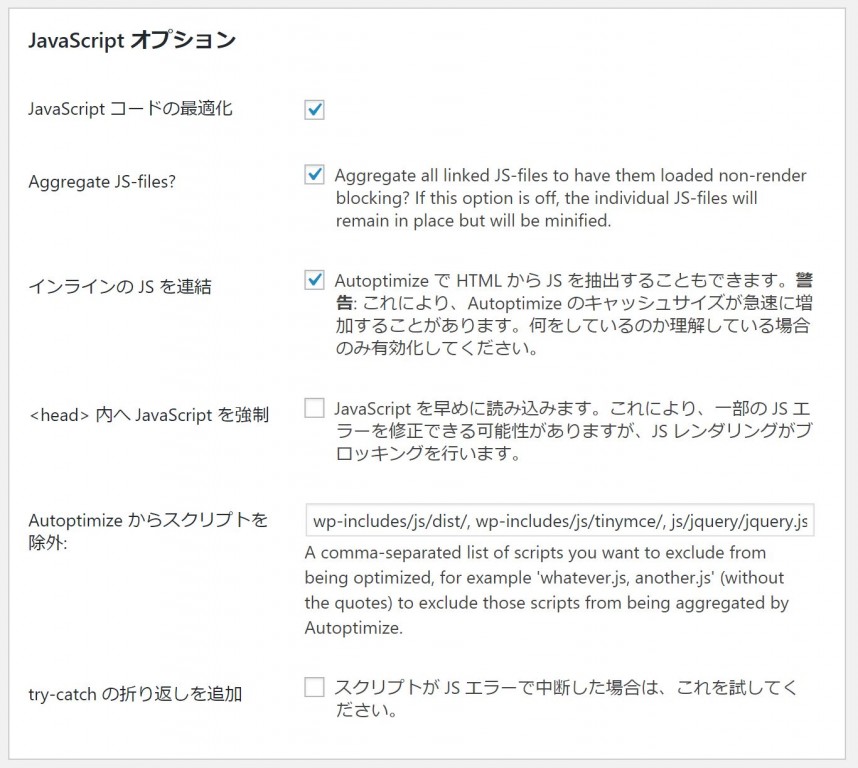
JavaScriptオプション設定
下記の項目3点ににチェックを入れてください。
・JavaScriptコードの最適化
・Aggregate JS-Files?
・インラインのJSを連結
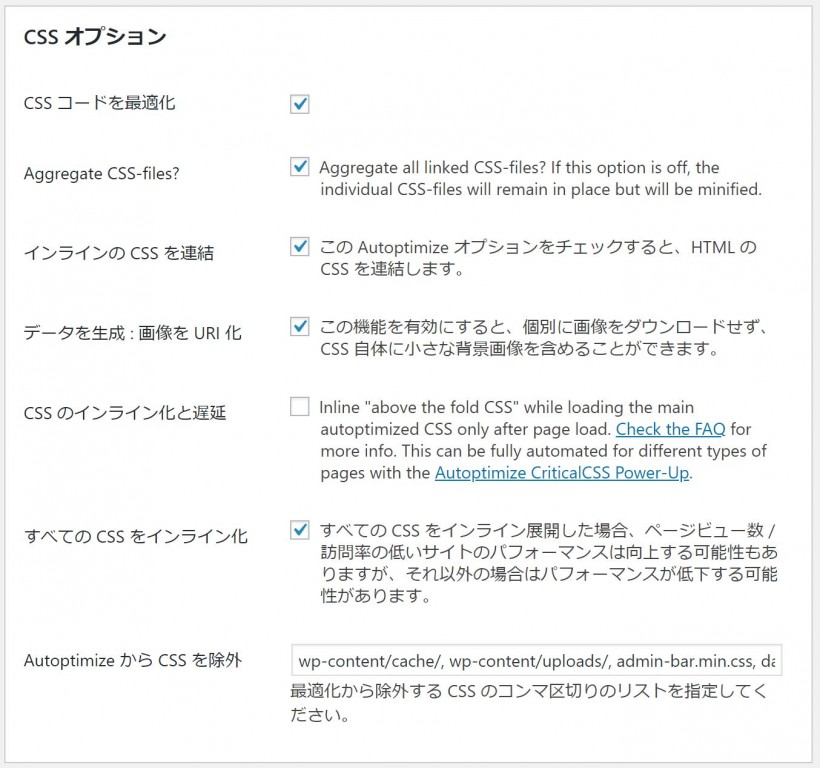
CSSオプション設定
下記5点にチェックを入れてください。
・CSSコードを最適化
・Aggregate CSS-files?
・インラインのCSSを連結
・データを生成:画像をURI化
・すべてのCSSをインライン化
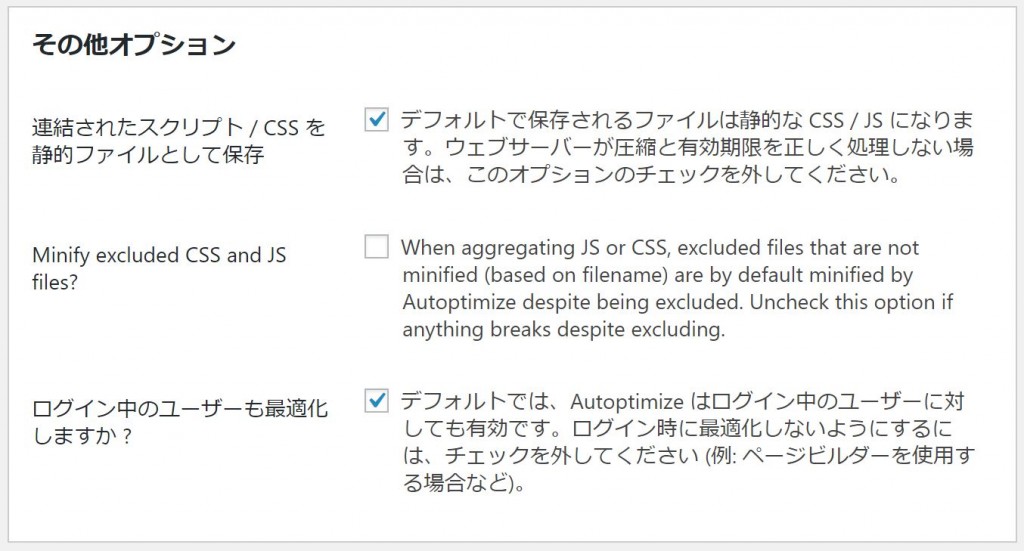
その他オプション設定
そして最後に「その他オプション設定」の下記にチェックを入れてください。
・連結されたスクリプト/CSSを静的ファイルとして保存
・ログイン中のユーザーも最適化しますか?
これらにチェックを付けたら設定をきちんと保存しておきましょう。
無事、保存ができれば、今回やる作業は終了です。
「え?それだけ?」と思った方もいると思います。
ぶっちゃけ簡単ですよね(笑)
表示速度改善のSEO対策後のスコア
そんなこんなでプラグインの設定は以上となります。
「Autoptimize」プラグインをインストールして直感的にチェックを付けて保存しただけですが、効果の方はどんな感じでしょうか。
実際に当ブログのスコアを再測定してみたいと思います。
ご覧の通り、57スコアが出ました!
最大の問題であった「レンダリングを妨げるリソースの除外」が大幅に改善することができ、スコアも引き上げられています。
「黄(50-89)…普通」ゾーンに入ることができたので、赤色の低速ゾーンは卒業することができました。
プラグインを入れてちょこっとチェックを付けるだけで36→57のページ表示速度改善を実現することが実際にできました。
このように、「Autoptimize」を用いることでファイル内のソースをいじることなく、チェックを付けるだけで簡単に改善できます。
CSSやJavaScriptの専門知識のない人でも簡単にできると思うので、「Autoptimize」によるSEO対策(ページ表示速度改善)は非常に簡単でおすすめです。
まとめ
では、今までのことをまとめてみます。
・プラグイン「Autoptimize」を入れる
・ソースをいじることなく「レンダリングを妨げるリソースの除外」は改善できる
・スコア36→57を即座に実現
ワードプレスを用いてブログ運営している人で「レンダリングを妨げるリソースの除外」の問題を抱えている人は多くいると思います。
「Autoptimize」を使い、上記のようにチェックを付けるだけで大きく表示速度を改善することができますので、未導入の方はまずこの方法を試してみてページ表示速度の改善に臨んでみてください。







コメント